
china telecom是什么运营商
品牌型号:苹果14 Pro系统:iOS 16chinatelecom是电信运营商。三大运营商的英文简称如下:中国电信:ChinaTelecom,中国移动:ChinaMobile,中国联通:ChinaUnicom。中国电信集团有限公司(英语:ChinaTelecommunicationsCorporation),简称中国电信(英语:ChinaTelecom,简称CT),是中华人民共和国一家主...
2024-02-22
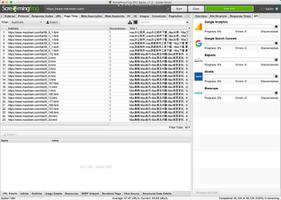
Screaming Frog SEO Spider 快速入门指南
SEO Spider快速入门指南本指南旨在帮助初学者开始使用Screaming Frog SEO Spider。它涵盖了初始设置,如何开始爬网以及查看报告和发现的问题。安装首先,您需要下载并安装SEO Spider,一次可以抓取多达500个URL。只需单击下面的下载按钮。内存和存储设置如果您使用的是免费版本,或者只是想直接进行爬网,则可以忽略此步骤。但是,如果您使用的是付费版本,建议您一开始就进行...
2024-02-08
context:component-scan“未绑定
我已经做了适当的命名空间声明,但依然面临着错误 "The prefix "context" for element "context:component-scan" is not bound." 有一个类似的问题在这里,但我力得到答案这是我的xml文档,是我的名称空间不正确吗?<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http:/...
2024-01-10
从React Components生成PDF文件
我一直在构建一个轮询应用程序。人们能够创建他们的民意调查并获取有关他们提出的问题的数据。我想添加功能,以允许用户以PDF的形式下载结果。例如,我有两个组件负责获取问题和数据。<QuestionBox /><ViewCharts />我正在尝试将两个组件都输出到PDF文件中。然后,用户可以下载该PFD文件。我发现了...
2024-01-10
如何使用React Component在UI中显示svg图标(.svg文件)?
我已经看到了很多用于svg onreact的库,但是没有一个给我如何在react组件中导入.svg的代码,我已经看到了谈论将svg代码带入反应而不是使用.svg图标作为图像进行显示的代码。在用户界面中。请告诉我是否有嵌入图标的方法。回答:如果图像是远程托管的,则可以直接将.svg扩展名与img标记一起使用。R...
2024-01-10
如何将CSS文件导入到Component .jsx文件中
我正在尝试像这样使用react-day-pickers组件,但是我不知道如何导入.css文件,并且不断收到错误:Module parse failed:/Users/qliu/Documents/workspace/AppNexus/pricing_ui/contract-ui/app_contract-ui/node_modules/react-day-picker/lib/style.css Unexpected token (3:0)You may need an appropriate loader...
2024-01-10
GlideJS-将幻灯片与React Components一起使用时的怪异行为
我在React项目中使用了GlideJS,但是它返回了一个奇怪的行为。组件未在每个视图中显示一个,它们的宽度已更改。组件:import React, { Component } from "react";import Glide from "@glidejs/glide";export default class SliderGlide extends Component { state = { id: null }; componentDidMount = () => { // Generate...
2024-01-10
扩展React.Component与Component
我刚刚在本地做出反应,在那里我看到不断扩展两个类项目React.Component和Component本身。例子:class SomeView extends React.Component要么class OtherView extends Component我们都在导入 React, {Component} from React如有实际差异,哪一个?在网络上找不到任何信息。干杯!回答:好吧,您可以做任何您真正想要的事情。impo...
2024-01-10
@Component和@Named代表同一个bean类
难道一类将作为一个Spring应用程序的Bean同时需要@Component和@Named在同一时间?如果两者都使用,有什么意义?我尝试在网上搜索并看到这些注释的标准文档,发现它们有些混乱。最后,如果@Named注释未为bean指定任何名称,那么应用程序将使用哪个名称?回答:@Component和@Named基本上是相同功能的注释...
2024-01-10
使用在React Components中转换DOM的JQuery插件?
一些JQuery插件不仅会向DOM节点添加行为,还会对其进行更改。例如,引导开关转向<input type="checkbox" name="my-checkbox" checked>变成像<div class="bootstrap-switch bootstrap-switch-wrapper bootstrap-switch-on bootstrap-switch-large bootstrap-switch-animate"> <div class="bootstrap-switch-contain...
2024-01-10
在Docker Compose中自动创建网络
在Docker中使用自定义网络时networks: default: external: name: service-tier并尝试运行它,我得到了错误错误:网络服务层已声明为外部,但找不到。请使用手动创建网络,docker network create service-tier然后重试。是否可以使用docker-compose自动创建网络,还是除了首先手动创建网络外没有其他方法?回答...
2024-01-10
在Docker-Compose中禁用一个容器的日志记录
我有一个使用Docker compose启动的Web应用程序,我想禁用所有日志记录(或者至少将其打印到syslog而不是文件中)。当我的Web应用程序运行时,它可以在启动时快速生成一个11GB的日志文件,因此这会非常快地耗尽我的磁盘空间。我知道普通docker 的run命令都有日志选项,但是在Docker Compose中,我使用Docker...
2024-01-10
comcn和com有什么区别
品牌型号:联想拯救者Y9000P系统:Windows11comcn和com的区别:1、含义不同。.com.COM是company的英文缩写,公司的意思,即凡是有这个后缀网站就是商业机构。属于国际域名,供商业机构使用,但无限制最常用,被大部分人熟悉和使用。.com.cn是中国的公司域名,国内商业机构,必须企业才可以备案,备案之后才可以解析。2、域名种类不同。.cn是中国域名,com.cn是c...
2024-01-01
Luminar 4?教程「8」,如何在 Luminar 4 中?使用 AI 结构工具?
欢迎观看 Luminar 4 教程,小编带大家学习 Luminar 4 的基本工具和使用技巧,了解如何在 Luminar 4 中使用 AI 结构工具。AI结构工具允许调整图像细节和清晰度。使用AI结构工具,可以获得丰富的细节,或获得细节较少但更流畅的图片。这是增加图像对比度和可视化图像中更多细节的主要工具。AI结构工具是内容感知的,它可以根据主题可变地调整区域。该工具还具有人类意识,因此不会过度处...
2024-01-29
如何导入和使用com.sun.jdi.VirtualMachine
我在VirtualMachine之类的软件包中找到了一些用于调试的com.sun.jdi类,但是我不能使用它,因为SunJDK7中似乎不存在该软件包。如何使用此套件?顺便说一句。lib/sa-jdi.jar我想要的不一样回答:根据此页面,VirtualMachine链接到的类tools.jar是仅在JDK(而非JRE)中分发的文件的一部分。它说…“ Attach API位...
2024-01-10
如何获取dataZoom中的开始和结束值echarts baidu中更改了事件?
如何获取start和end在dataZoom中的值echarts baidu更改了事件?如何获取dataZoom中的开始和结束值echarts baidu中更改了事件?回答:收听dataCoom发生变化后由eCharts调度的dataZoom事件。myChart.on('dataZoom', function(e) { console.log(e); // All params console.log(e.start); // Start value console.log(e....
2024-01-10
Luminar 4?教程「7」,如何在 Luminar 4 中?使用 AI 增强工具?
欢迎观看 Luminar 4 教程,小编带大家学习 Luminar 4 的基本工具和使用技巧,了解如何在 Luminar 4 中使用 AI 增强工具。AI 增强工具包含两个的调整,可利用人工智能的力量来增强的照片。该工具会自动分析您的图像并立即对其进行更正,同时仍提供对最终数量的控制。「AI Accent」有十几个控件在使用中,拖动「AI Accent」滑块产生自然漂亮的结果。「AI Accent...
2024-01-21
Firefox支持表元素上的position:relative吗?
当我尝试在或Firefox中使用position: relative/时position:absolute,它似乎不起作用。<th>``<td>回答:最简单,最合适的方法是将单元格的内容包装在div中,并添加相对于该div的position:。例:<td> <div style="position:relative"> This will be positioned normally <div style="position:absolute; top:5px; left:5px;">...
2024-01-10
表格行将不包含具有position:absolute的元素
我有一张这样的桌子:<table cellspacing="0"> <tr> <td>Row 1</td> <td><button>Button 1</button></td> </tr> <tr> <td>Row 2</td> <td><button>Button 2</button></td> </tr> <tr> <td>Row 3</td> <td><button>Button 3</b...
2024-01-10
golang exec.Command读取标准输入
我有一个应该调用ruby脚本的go程序。我有一个runCommand功能:func runCommand(cmdName string, arg ...string) { cmd := exec.Command(cmdName, arg...) cmd.Stdout = os.Stdout cmd.Stderr = os.Stderr cmd.Stdin = os.Stdin err = cmd.Run() if err != nil { fmt.Print...
2024-01-10
在Golang中运行exec.Command时如何调试“退出状态1”错误
当我运行以下代码时:cmd := exec.Command("find", "/", "-maxdepth", "1", "-exec", "wc", "-c", "{}", "\\")var out bytes.Buffercmd.Stdout = &outerr := cmd.Run()if err != nil { fmt.Println(err) return}fmt.Println("Result: " + out.String())我收到此错误:退出状态1但是,这对调试错误的确切原因...
2024-01-10
如何在Golang中为exec.command添加空格
如何使用exec.command启动带有空格的文件?添加引号似乎无效,“或%20代替空格也不起作用。package mainimport ("fmt""os/exec")func main() { StartProcess("C:\\File With Spaces.txt")}func StartProcess(Filename string) { Filename = "\"" + Filename + "\"" cmd := exec.Command("cmd","/C start"...
2024-01-10
LendingClub.com API内部服务器在二级市场上购买票据的错误
我试图购买Lending club二级市场票据,并且不断收到“内部服务器错误”。我也曾多次要求借助俱乐部支持,但他们无能为力。我也尝试过这个帖子,但没有运气LendingClub.com API 500 Error for Buying Notes on Secondary Market。LendingClub.com API内部服务器在二级市场上购买票据的错误请帮<?php $invester_id = "516xxxxxx"; ...
2024-01-10
小米平板5价格,item.jd.com
8月份将是“数码春晚”的到来众多品牌将在七月底八月初、中旬发布自己的新品,例如华为的P50、荣耀Magic3以及九月的iPhone13都将悉数登场小米不甘示弱,Mix4已经剑在弦上,而小米或许真正的意图是平板这个大市场,大家都知道Ipad一直霸占着国内的半壁江山,家喻户晓,平板的代名词或许都被Ipad取代...
2024-01-10
如何使用exec.Command在Golang中执行Mysql脚本
嗨,我正在尝试执行脚本以使用Golang将数据填充到数据库中func executeTestScript(){ cmd := exec.Command("/usr/local/mysql/bin/mysql", "-h127.0.0.1", "-P3333", "-uusr", "-pPassxxx", "-Ddtb_test", "< /Users/XXX/Documents/test/scripts/olds/SCRIPT_XXX.sql") var out, stderr bytes.B...
2024-01-10
从C访问COM dynamicaly#
我想从编译的C#代码中访问COM对象。从C访问COM dynamicaly#不可能添加程序集引用并以常规方式“使用”它,任何人都可以指向动态COM查询示例吗?回答:您可以使用System.Activator加载COM对象上的苍蝇,例如:Type t = Type.GetTypeFromProgID("CDO.Message"); object obj = Activator.CreateInstance(t); 并使用Type.InvokeMember()...
2024-01-10
macOS 中如何将 Control 和 Command 键互换?
如果你习惯不了 macOS 的Control键和Command键的位置,希望调换一下它们的位置 。那么您可以通过以下步骤在 macOS 中将 Control 和 Command 键互换:打开“系统偏好设置”:您可以在菜单栏中单击苹果图标并选择“系统偏好设置”,或使用 Spotlight 搜索并打开它。进入“键盘”设置:在“系统偏好设置”中,找到“键盘”设置并单击它。进入“修饰键.”设置:在“键盘”...
2024-02-16
恢复模式(Command+R)在Mac电脑上不起作用
如果使用 Command + R 键在您的Mac电脑上无法使用恢复模式,您将在下面找到将Mac苹果笔记本置于恢复模式的原因和其他方法。恢复模式在Macbook上无法使用修复在恢复模式下启动 Mac 的常用方法是按 Command + R 键,这会显示重新安装 macOS、从 Time Machine 恢复、使用磁盘工具和其他工具的选项。如果您的 Mac 由 Apple M1 芯片供电,您...
2024-01-19
Go exec.Command()-运行包含管道的命令
以下工作并打印命令输出:out, err := exec.Command("ps", "cax").Output()但是此操作失败(退出状态为1):out, err := exec.Command("ps", "cax | grep myapp").Output()有什么建议?回答:您可以这样做:out, err := exec.Command("bash", "-c", "ps cax | grep myapp").Output()...
2024-01-10

